1. 윈도우 프로그램 만들기
그래픽 요소를 이용하여 사용자가 프로그램과 대화하는 방식의 인터페이스
-> 텍스트 기반 or 명령행 인터페이스 (CLI)와 비교됨
GUI 프로그래밍을 위해 필요한 거
- GUI 컴포넌트: 윈도우, 메뉴, 버튼, 레이블, 콤보박스, 체크박스, 텍스트 필드, 스크롤바, 대화상자 등
- 컨트롤, 이벤트 발생과 처리: 사용자와 상호작용
- 컨테이너와 배치 관리자
AWT
- JFC(Java Foundation Class)
GUI를 만들거나 그래픽 처리를 위한 클래스 라이브러리
AWT : 자바에서 처음 제공한 GUI용 API
주 패키지는 java.awt
운영체제의 윈도우 시스템을 사용함
-> 중량 컴포넌트로 외양이 운영체제마다 다름
package org.awt;
import java.awt.*;
class MyFrame extends Frame {
public MyFrame(String title) {
super(title);
this.setSize(400, 300);
this.setVisible(true);
}
public void paint(Graphics g) {
g.drawString("Hello AWT", 150, 150);
}
}
public class HelloAWT2 {
public static void main(String args[]) {
MyFrame myFrame = new MyFrame("Hello AWT");
}
}

- Frame 클래스를 상속받아 클래스를 정의
-프레임은 제목 표시줄, 경계, 최소/최대/종료 버튼과 같은 윈도우 장식을 갖는다
- 생성자에서 윈도우의 주요 속성을 지정
- 제목을 인자로 받아 지정: super(title);
- 가로와 세로 크기를 지정:setSize(400, 300);
- 화면에 표시 : setVisible(true);
- paint() 메서드에서 문자열을 출력
-> paint()는 '다시 그리기' 이벤트가 발생할 때 자동 호출되는 메서드
2. GUI 컴포넌트
| 분류 | 의미와 클래스 |
| 컨트롤 | 사용자와 실제 의사소통하는 GUI 컴포넌트 Button, Label, Canvas, Choice, Checkbox, Menu 등 |
| 컨테이너 | 하나 이상의 컨트롤을 포함하고 레이아웃을 관리 Panel, Frame, Window, Dialog 등 |
기타 클래스
- 컴포넌트 배치 : BorderLayout, FlowLayout, GridLayout, CardLayout 등
- 그래픽 출력: Color, Font, Point, Graphics, Image 등

컴포넌트 클래스
- 메뉴를 제외한 AWT 컴포넌트들의 최상위 추상 클래스
- 이름, 기준 좌표, 크기, 배경색/전경색, 폰트, visible 속성, graphics 객체와 같은 속성을 가짐
- 컴포넌트의 기본 메서드들을 정의
-> void paint(Graphics)
-> Container getParent()
.
.
.
컨테이너(1)
- 다른 컴포넌트를 포함하는 컴포넌트
-> 컨트롤은 컨테이너에 포함되어야 함
- 최상위 클래스는 추상 클래스인 Container
-> 하위 컨테이너를 위한 기본 메서드를 제공
- 자식 컴포넌트들의 배치(위치와 크기)를 담당
-> 기본 배치 관리자를 가짐: Frame의 경우 BorderLayout, Panel은 FlowLayout
-> 배치 관리자를 변경할 수 있음: void setLayout(LayoutManager)
컨테이너(2)
- 자식 컴포넌트를 리스트 형태로 관리함
-> 컨테이너에 추가되는 컴포넌트들은 순서지정이 없다면 맨 뒤에 들어감
- Container 클래스에 자식 컴포넌트를 추가하는 메서드
-> Component add(Component comp)
-> Component add(Component comp, int index)
-> void add(Component comp, Object constraints): 마지막에 추가, 두번째 인자는 배치 관리자에게 주는 정보
최상위 수준 컨테이너
- 컴포넌트 간 포함 관계에서 루트가 되는 컨테이너 : 모든 GUI 컴포넌트는 1개의 컨테이너에 포함됨
- Frame, Window, Dialog 등
일반 컨테이너
- Panel, ScrollPane
Window 클래스
- 최상위 수준의 컨테이너 : 다른 컨테이너의 사각 영역에 포함될 수 없다. 제목이나 테두리가 없으며 메뉴바를 가지지 않음
- 생성자 : Window(Frame owner), Window(Window owner)
- 기본 레이아웃은 BorderLayout
Frame 클래스
- 최상위 수준 컨테이너: 부모 컴포넌트를 가지지 못함. 제목과 테두리가 있으며 메뉴바를 가질 수 있음. 계층 구조에서 Window의 서브 클래스
- 생성자: Frame(), Frame(String title)
- 기본 레이아웃은 BorderLayout
Window와 Frame 클래스의 예시 코드
package org.awt;
import java.awt.*;
public class WindowFrame {
public static void main(String[] args) {
Frame f = new Frame("Frame");
f.setSize(500, 400);
f.setBackground(Color.white);
f.setVisible(true);
Window w = new Window(f) { // f 창을 부모로 하는 Window 객체 w를 생성.
public void paint(Graphics g) {
g.drawString("Window", 10, 50);
}
};
Rectangle r = new Rectangle(50, 50, 100, 100); // 크기가 100x100이고 (50, 50) 위치에 있는 Rectangle 객체 r을 생성
w.setBounds(r); // w 윈도우의 위치와 크기를 r로 설정
w.setBackground(Color.yellow); // w 윈도우의 배경색을 노란색으로 설정
w.setVisible(true); // w 윈도우를 표시
w.toFront(); // w 윈도우를 최상위로 가져오기
}
}

3. 메뉴
메뉴 클래스의 계층 구조

제목 표시줄 밑의 메뉴바를 갖는다.
메뉴 만들기 과정
1) MenuBar 객체 생성
2) MenuBar에 추가할 Menu 객체를 생성
3) Menu에 추가할 또다른 서브 Menu 객체나 MenuItem 객체를 생성하고 Menu에 붙임 - add()
4) 생성한 Menu를 Menubar에 추가 - add()
5) 프레임에 Menubar를 붙임 - setMenuBar()
pulldown 메뉴 예시
package org.awt;
import java.awt.*;
public class PulldownMenu {
public static void main(String args[]) {
Frame f = new Frame("Pulldown Menu");
MenuBar mb = new MenuBar();
Menu m = new Menu("Menu1");
m.add(new MenuItem("MenuItem1")); // "MenuItem1"을 추가
Menu sm = new Menu("SubMenu1"); // "SubMenu1"을 생성
sm.add(new MenuItem("SubMenuItem1")); // "SubMenu1"에 "SubMenuItem1"을 추가
sm.add(new MenuItem("SubMenuItem2")); // "SubMenu1"에 "SubMenuItem2"를 추가
m.add(sm); // "Menu1"에 "SubMenu1"을 추가
m.add(new MenuItem("MenuItem2")); // "Menu1"에 "MenuItem2"를 추가
mb.add(m); // MenuBar에 "Menu1"을 추가
f.setMenuBar(mb); // Frame에 MenuBar를 설정
f.setSize(200, 200); // Frame의 크기를 200x200으로 설정
f.setBackground(Color.white); // Frame의 배경색을 흰색으로 설정
f.setVisible(true); // Frame을 표시
}
}

팝업 메뉴
- 컨테이너 내부에서 어디든 나타남
- 메뉴 만들기
1) PopupMenu 객체를 생성
2) PopupMenu에 MenuItem이나 서브 Menu 객체를 추가 - add()
3) PopupMenu를 Frame에 추가 - add()
4) PopupMenu를 보이게 함 - show()
4. 배치 관리자의 사용
배치 관리자
- 일관성 있는 배치 관리 방법을 제공하는 클래스
- 모든 컨테이너는 기본 배치 관리자를 속성으로 가짐: 배치 관리자를 변경할 수 있음
- 자식 컴포넌트의 크기와 위치를 자동으로 조정: 컨테이너의 크기가 바뀌면 자식 컴포넌트들의 크기와 위치가 자동 재조정됨
자식 컴포넌트의 수동 배치
- 배치 관리자를 제거해야 함: myContainer.setLayout(null)
- 이후 크기와 위치를 수동으로 설정함: setLocation(x,y), setSize(width, height)
배치 관리자의 종류
| 배치 관리자 | 설명 |
| BorderLayout | 중앙, 동, 서, 남, 북에 배치함 중아이 크게 설정되고 나머지는 최소한으로 설정 Frame, Window, Dialog의 기본 배치 관리자 |
| FlowLayout | 한 행에 순서대로 수평으로 배치(모자라면 다음 행에) 선호 크기로 배치함 Panel의 기본 배치 관리자 |
| GridLayout | 바둑판 모양으로, 격자 형식으로 배치 컴포넌트 크기가 동일함 |
| CardLayout | 한 번에 한 장의 카드(컴포넌트)를 보여줌 |
BorderLayout
-Center, East, West, South, North 영역에 배치
-> 한 영역에 컴포넌트 1개만 배치함
-> 컴포넌트 사이의 수평/수직 간격을 지정할 수 있음
-> 컨테이너 크기를 확장하면 남북의 컴포넌트는 수평으로, 동서는 수직으로 확장됨. 중앙이 가장 커짐
- 생성자: BorderLayout(int hgap, int vgap)
- 예시:
-aFrame.setLayout(new BorderLayout(30, 20));
-aFrame.add(btn1, "North");
-aFrame.add(btn2, BorderLayout.SOUTH);
BorderLayout 사용 예시 코드
package org.awt;
import java.awt.*;
public class BorderLayoutTest extends Frame {
public BorderLayoutTest() {
super("BorderLayout");
setSize(300, 300);
setLayout(new BorderLayout(10, 20));
Label l_east = new Label("EAST", Label.CENTER);
l_east.setBackground(Color.red);
Label l_south = new Label("SOUTH", Label.CENTER);
l_south.setBackground(Color.green);
Label l_west = new Label("WEST", Label.CENTER);
l_west.setBackground(Color.blue);
Label l_north = new Label("NORTH", Label.CENTER);
l_north.setBackground(Color.yellow);
Label l_center = new Label("CENTER", Label.CENTER);
l_center.setBackground(Color.gray);
add(l_east, BorderLayout.EAST); // 동쪽에 l_east 레이블 추가
add(l_south, BorderLayout.SOUTH); // 남쪽에 l_south 레이블 추가
add(l_west, BorderLayout.WEST); // 서쪽에 l_west 레이블 추가
add(l_north, BorderLayout.NORTH); // 북쪽에 l_north 레이블 추가
add(l_center, BorderLayout.CENTER); // 가운데에 l_center 레이블 추가
}
public static void main(String[] args) {
Frame f = new BorderLayoutTest();
f.setVisible(true);
}
}

FlowLayout
- 자식 컴포넌트를 한 줄에 배치
-> 공간이 모자라면 다음 줄
-> 적정크기로 배치
-> 중앙/좌/우로 정렬, 수평/수직 간격 지정 가능
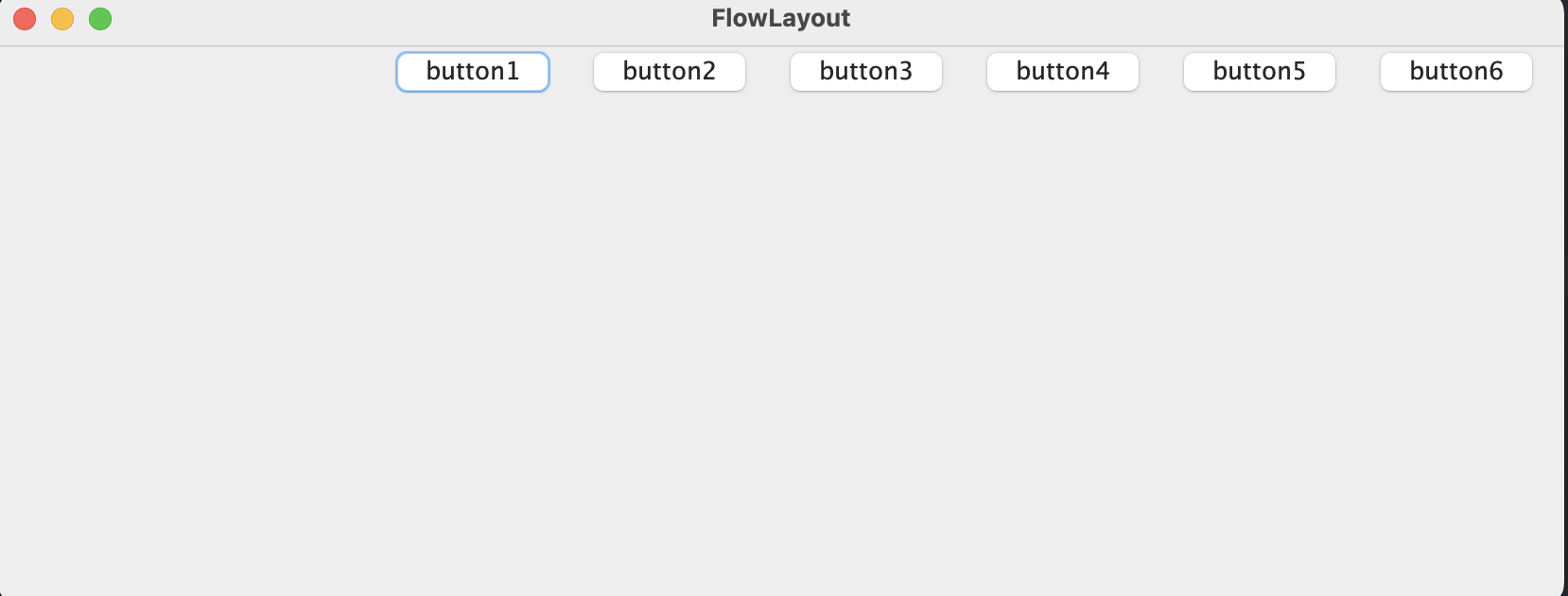
FlowLayout 사용 예시 코드
package org.awt;
import java.awt.*;
public class FlowLayoutTest extends Frame {
public FlowLayoutTest() {
super("FlowLayout");
setSize(300, 100);
setLayout(new FlowLayout(FlowLayout.RIGHT, 10, 0)); // 수평간격, 수직 간격
add(new Button("button1")); // 버튼 "button1" 추가
add(new Button("button2")); // 버튼 "button2" 추가
add(new Button("button3")); // 버튼 "button3" 추가
add(new Button("button4")); // 버튼 "button4" 추가
add(new Button("button5")); // 버튼 "button5" 추가
add(new Button("button6")); // 버튼 "button6" 추가
}
public static void main(String[] args) {
Frame f = new FlowLayoutTest();
f.setVisible(true);
}
}
FlowLayout을 사용하여 컨테이너(Frame)에 버튼(Button)을 배치한다.
FlowLayout을 오른쪽 정렬(FlowLayout.RIGHT)로 설정하고, 각 요소 사이의 수평 간격을 10 픽셀로 설정하고, 수직 간격을 0으로 설정.버튼 "button1"부터 "button6"까지 차례로 추가.

GridLayout
- 바둑판 모양의 격자에 차례로 배치함
-> 좌에서 우로 변경 가능, 위에서 아래로
- 자식 컴포넌트들의 크기는 동일
GridLayout을 사용한 예시
package org.awt;
import java.awt.*;
public class GridLayoutExample {
public static void main(String[] args) {
// Frame 생성
Frame frame = new Frame("Calculator");
frame.setSize(300, 300);
// GridLayout을 사용하여 컨테이너의 레이아웃 설정
GridLayout layout = new GridLayout(4, 3, 5, 5); // 4행 3열의 그리드 레이아웃, 간격 설정
frame.setLayout(layout);
// 레이블(Label) 생성하여 컨테이너에 추가
frame.add(new Label("7", Label.CENTER));
frame.add(new Label("8", Label.CENTER));
frame.add(new Label("9", Label.CENTER));
frame.add(new Label("4", Label.CENTER));
frame.add(new Label("5", Label.CENTER));
frame.add(new Label("6", Label.CENTER));
frame.add(new Label("1", Label.CENTER));
frame.add(new Label("2", Label.CENTER));
frame.add(new Label("3", Label.CENTER));
frame.add(new Label("0", Label.CENTER));
frame.add(new Label(".", Label.CENTER));
frame.add(new Label("=", Label.CENTER));
// Frame을 화면에 표시
frame.setVisible(true);
}
}

CardLayout
- 자식 컴포넌트를 카드로 간주
- 한번에 하나의 카드만 보여줌
- 생성자: CardLayout(int hgap, int vgap)
- 메서드: void first(Container parent), void next(Container parent), void show(Container parent, String name)
package org.awt;
import java.awt.*;
public class CardLayoutTest extends Frame {
public static void main(String[] args)
throws Exception {
CardLayoutTest f = new CardLayoutTest();
f.setVisible(true);
f.rotate();
}
CardLayout cardLayout;
public CardLayoutTest() {
super("CardLayout");
setSize(300, 100);
cardLayout = new CardLayout();
setLayout(cardLayout);
add(new Label("안녕하세요.", Label.CENTER)); // "안녕하세요." 레이블 추가
add(new Label("만나서 반가워요.", Label.CENTER)); // "만나서 반가워요." 레이블 추가
add(new Label("다음에 또 만나요.", Label.CENTER)); // "다음에 또 만나요." 레이블 추가
}
public void rotate() throws Exception {
cardLayout.first(this); // 첫 번째 카드 보이기
Thread.sleep(1000);
while (true) {
cardLayout.next(this); // 다음 카드 보이기
Thread.sleep(1000);
}
}
}



5. AWT 컨트롤 클래스
Button 클래스
- 제목(또는 이름)이 있는 버튼을 표현
- 버튼을 눌렀을 때 이벤트 처리에 의해 액션을 수행할 수 있음
Button();
Button(String label);
void setLabel(String label)
String getLabel()
Component 클래스에서 상속받은 메서드 : setVisible(), setBounds(), setEnabled() 등
CheckBox 클래스
- 체크박스를 표현
- true/false, on/off 상태를 표현하기 위함
Check(), Checkbox(String label, boolean state);
=> 제목과 상태를 지정
Checkbox(String, boolean, CheckboxGrop)
=> 같은 그룹의 체크박스들은 라디오 버튼처럼 동작
=> 하나의 체크박스만이 on 상태가 될 수 있음
void setLabel(String)
String getLabel()
voit setState(boolean)
boolean getState()
Checkbox 예제 코드
package org.awt;
import java.awt.*;
public class CheckboxTest {
public static void main(String[] args) {
Frame f = new Frame("Checkbox");
f.setLayout(new FlowLayout());
f.add(new Checkbox("Whiskey")); // "Whiskey" 체크박스 추가
f.add(new Checkbox("Beer")); // "Beer" 체크박스 추가
CheckboxGroup group = new CheckboxGroup();
f.add(new Checkbox("Yes", false, group)); // "Yes" 라디오버튼 추가, 기본 선택값: false
f.add(new Checkbox("No", true, group)); // "No" 라디오버튼 추가, 기본 선택값: true
f.setSize(300, 80);
f.setVisible(true);
}
}

Choice 클래스
- 콤보박스를 표현
-> 하나를 선택할 수 있으며 현재 선택된 것이 보인다.
◆ void addItem(String item)
◆ void insert(String item, int index)
✓인덱스는 0부터 시작함
◆ String getItem(int index) ◆ int getSelectedIndex( )
◆ String getSelectedItem()
List 클래스
- 하나 또는 여러 개의 아이템을 선택할 수 있게 함
-> 선택할 아이템이 매우 많을 때 사용
-> 기본은 단일 선택이나, 다중 선택 기능, 스크롤 가능
◆ List( )
List(int)
List(int rows, boolean multipleMode) ✓한 번에 보여줄 아이템의 개수와 다중 선택 여부를 지정
◆ void add(String item), void add(String item, int index)
◆ String getItem(int index)
◆ int getSelectedIndex( ), int[ ] getSelectedIndexes( )
◆ String getSelectedItem( ), String[ ] getSelectedItems( )
List 예제 코드
package org.awt;
import java.awt.*;
public class ListTest {
public static void main(String[] args) {
Frame f = new Frame("List");
List l = new List();
l.add("Red");
l.add("Green");
l.add("Blue");
l.add("Yello");
l.add("Cyan");
f.add(l);
f.setSize(200, 100);
f.setVisible(true);
}
}

TextComponent 클래스
- 텍스트를 편집하거나 다루기 위한 컴포넌트
- TextArea와 TextField의 부모 클래스
◆ int getCaretPosition( ),
void setCaretPosition(int position)
✓(편집 위치를 알려주는) 캐릿의 위치를 조회/설정
◆ String getSelectedText( )
◆ String getText( )
◆ void select(int start, int end)
◆ void setText(String t)
TextField 클래스
- 한 줄의 텍스트 편집을 위한 컴포넌트
-> 여러 줄의 텍스트 편집에는 TextArea 클래스 사용
◆ TextField(String text, int columns)
◆ void setColumns(int cols), int getColumns( )
◆ void setEchoChar(char c), char getEchoChar( )
✓비밀번호 등을 입력할 때 echo 문자를 '*' 등으로 설정
◆ void setText(String text)
6. 이벤트
이벤트란?
사용자가 GUI 컴포넌트를 사용하면서 발생시키는 행위 : 마수으 클릭, 버튼 누름, 키보드 입력 등
이벤트는 종류별로 클래스로 정의되어 있다.
- MouseEvent
- ActionEvent
- ItemEvent
이벤트 기반 프로그래밍
- 무한 루프를 돌면서 사용자의 행위로 인한 이벤트를 청취 -> 응답하는 형태로 작동하는 프로그래밍
◆ GUI 컴포넌트에서 여러 이벤트가 발생할 수 있음
✓이벤트 소스(Event Source)
◆ 컴포넌트마다 발생될 수 있는 이벤트가 정해져 있음
✓Button의 경우 발생 가능한 이벤트
• ActionEvent, ComponentEvent, FocusEvent, KeyEvent, MouseEvent
✓ActionEvent가 발생할 수 있는 컴포넌트
• Button, List, MenuItem, TextField
이벤트 처리 방식
- 위임형 이벤트 처리 모델 : 이벤트 리스너 객체에 이벤트 처리를 위임한다.
-> 컴포넌트(이벤트 소스)에 이벤트가 발생했을 때, 컴포넌트에 등록된 리스너 객체를 통해 이벤트 처리 코드를 실행
◆ 모든 컴포넌트는 이벤트 소스가 될 수 있음
◆ 이벤트 소스에 이벤트 리스너 객체를 등록하는 방법
✓하나의 이벤트 소스에서 여러 다른 이벤트가 발생 가능하며, 이벤트 종류별로 각각 이벤트 처리를 등록해야 함
◆방법
✓컴포넌트.addXxxListener (리스너객체);
예시 코드
public class EventHandlingExample {
public static void main(String[] args) {
Frame frame = new Frame("Event Handling Example");
frame.setSize(300, 200);
Button button = new Button("Click Me");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("Button Clicked"); // 버튼이 클릭되었을 때 출력되는 메시지
}
});
frame.add(button);
Checkbox checkbox = new Checkbox("Check Me");
checkbox.addItemListener(new ItemListener() {
@Override
public void itemStateChanged(ItemEvent e) {
if (checkbox.getState()) {
System.out.println("Checkbox Checked"); // 체크박스가 체크되었을 때 출력되는 메시지
} else {
System.out.println("Checkbox Unchecked"); // 체크박스가 체크 해제되었을 때 출력되는 메시지
}
}
});
frame.add(checkbox);
Label label = new Label("Move Mouse Here");
label.addMouseListener(new MouseListener() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("Mouse Clicked"); // 마우스가 클릭되었을 때 출력되는 메시지
}
@Override
public void mousePressed(MouseEvent e) {
System.out.println("Mouse Pressed"); // 마우스 버튼이 눌렸을 때 출력되는 메시지
}
@Override
public void mouseReleased(MouseEvent e) {
System.out.println("Mouse Released"); // 마우스 버튼이 릴리즈(놓아졌을 때) 되었을 때 출력되는 메시지
}
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("Mouse Entered"); // 마우스가 컴포넌트 영역에 진입했을 때 출력되는 메시지
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("Mouse Exited"); // 마우스가 컴포넌트 영역에서 벗어났을 때 출력되는 메시지
}
});
frame.add(label);
frame.setVisible(true);
}
}
이벤트 처리를 위해 다양한 리스너 인터페이스를 구현하고, 각 컴포넌트에 해당 리스너를 등록하는 방법에 대한 예시 코드이다.
버튼을 클릭하면 ActionListener를 통해 "Button Clicked"라는 메시지가 출력.
체크박스의 상태 변경에 따라 ItemListener를 통해 "Checkbox Checked" 또는 "Checkbox Unchecked"라는 메시지가 출력.
마우스를 해당 레이블 위로 이동하거나 클릭하면 MouseListener를 통해 각각의 이벤트에 대한 메시지가 출력.
프레임은 화면에 표시되어 이벤트 처리를 기다린다.
7. 이벤트 클래스와 이벤트 리스너
이벤트 클래스
- 이벤트 클래스는 xxxEvent로 분류되어 있다(MouseEvent)
- 이벤트 클래스는 종류에 맞는 정보와 메서드를 가짐
예시) 리스너인터페이스
◆ 이벤트 리스너 인터페이스는 이벤트 처리를 위한 인터페이스
✓리스너 객체는 이벤트 처리를 위임 받은 객체
◆ 이벤트 클래스에 1대1로 대응되는 인터페이스
✓예: WindowEvent - WindowListener,
ItemEvent - ItemListener
이벤트 리스너 인터페이스
- 리스너 인터페이스에는 개별 이벤트를 처리하기 위한 메소드가 하나 또는 여러 개 존재함
- 2개 이상의 메소드를 가지는 인터페이스는 상응하는 이벤트 어댑터 클래스가 존재함
이벤트 리스너 객체
◆ 이벤트 리스너 인터페이스를 구현한 클래스의 객체
✓또는 이벤트 어댑터 클래스를 상속받은 클래스의 객체
◆ 이벤트 처리를 담당함
✓적절한 메소드를 실행
|
이벤트 클래스
|
이벤트가 발생하는 경우
|
|
ActionEvent
|
버튼 클릭, 리스트 항목을 더블 클릭, 메뉴 항목 선택, 텍스트필드에서 엔터키를 치는 경우(ActionListener)
|
|
AdjustmentEvent
|
스크롤바를 조작할 때
|
|
ComponentEvent
|
컴포넌트가 가려지거나 보일 때, 크기나 위치가 변할 때(ComponentListener)
|
|
ContainerEvent
|
컨테이너에 자식 컴포넌트가 추가되거나 삭제될 때
|
|
FocusEvent
|
입력 포커스를 얻거나 잃었을 때(FocusListener)
|
|
ItemEvent
|
체크박스, 체크메뉴 항목, 초이스 항목, 리스트 항목을 선택하거나 해제할 때(ItemListener)
|
|
KeyEvent
|
키보드가 누르거나 떼거나 타이핑할 때(KeyListener)
|
|
MouseEvent
|
마우스 클릭, 마우스 포인터가 컴포넌트 위로 올라오거나 나갈 때, 마우스를 누르거나 뗄 때(MouseListener)
|
|
마우스가 움직이거나 드래깅 될 때(MouseMotionListener)
|
|
|
TextEvent
|
텍스트컴포넌트에서 텍스트에 변화가 생겼을 때(TextListener)
|
|
WindowEvent
|
윈도우의 시스템 버튼을 눌렀을 때(WindowListener)
|
|
리스너 인터페이스와 어댑터
|
이벤트 처리를 위한 개별 메소드
|
|
ActionListener
|
actionPerformed(ActionEvent e)
|
|
AdjustmentListener
|
adjustmentValueChanged(AdjustmentEvent e)
|
|
ComponentListener ComponentAdapter
|
componentHidden(ComponentEvent e), componentMoved(ComponentEvent e), componentResized(ComponentEvent e), componentShown(ComponentEvent e)
|
|
ContainerListener ContainerAdapter
|
componentAdded(ContainerEvent e), componentRemoved(ContainerEvent e)
|
|
FocusListener FocusAdapter
|
focusGained(FocusEvent e), focusLost(FocusEvent e)
|
|
ItemListener
|
itemStateChanged(ItemEvent e)
|
|
KeyListener KeyAdpater
|
keyTyped(KeyEvent e), keyPressed(KeyEvent e), keyReleased(KeyEvent e)
|
8. 이벤트 처리 방법
1) 필요한 클래스를 정의
- 이벤트 소스와 처리할 이벤트 종류를 결정
- 예) Button에서 ActionEvent를 처리하고자 한다.
- 상응하는 리스너 인터페이스를 구현하는 클래스를 정의
-> 여기서 이벤트 처리를 위한 개별 메서드를 구현
-> 개별 메서드가 이벤트를 처리하는 코드임
-> 예: ActionListener를 구현하는 클래스 A를 정의하고 actionPerformed()를 구현
- 상응하는 어댑터 클래스가 존재하면 어댑터 클래스를 상속 받는 클래스를 정의해도 됨
-> 불필요한 메서드의 구현을 생략할 수 있음
2) 이벤트 등록
- 리스너 객체를 생성하고 해당 이벤트 소스에 처리하고자 하는 이벤트를 등록
- 예) aButton.addActionListener(new A());
이벤트 처리
- 버튼을 누르면 ActionEvent가 발생함
- 등록되어 있는 이벤트 리스너 객체를 통해 void actionPerformed(ActionEvent ev)가 실행됨
-> 이벤트 객체가 인자로 전달됨
예시 코드
package org.awt.eventhandle;
import java.awt.*;
class MyFrame extends Frame {
public MyFrame(String title) {
super(title);
this.setSize(400, 300);
this.setVisible(true);
//이벤트 리스너 등록
this.addWindowListener(new MyListener( ));
}
public void paint(Graphics g) {
g.drawString("Hello AWT", 150, 150);
}
}
public class WindowEventTest {
public static void main(String args[]) {
MyFrame myFrame = new MyFrame("Hello AWT");
}
}
package org.awt.eventhandle;
import java.awt.*;
import java.awt.event.*;
//이벤트 리스너 구현
class MyListener implements WindowListener {
public void windowClosing(WindowEvent ev) {
System.exit(0);
}
public void windowActivated(WindowEvent ev) {
}
public void windowClosed(WindowEvent ev) {
}
public void windowDeactivated(WindowEvent ev) {
}
public void windowDeiconified(WindowEvent ev) {
}
public void windowIconified(WindowEvent ev) {
}
public void windowOpened(WindowEvent ev) {
}
}
어댑터를 상속하여 다른 메서드들을 구현하지 않아도 되는 경우 예시
package org.awt.eventhandle.adapter;
import java.awt.*;
import java.awt.event.*;
//어댑터를 상속
class MyListener extends WindowAdapter {
public void windowClosing(WindowEvent ev) {
System.exit(0);
}
}
9. 이벤트 종류와 이벤트 처리
- ActionListener 의 메소드
✓ActionEvent 발생은 명령의 실행을 의미함
✓void actionPerformed(ActionEvent ev)
• 버튼을 클릭하는 경우,
메뉴 항목을 클릭하는 경우,
TextField에서 엔터키를 치는 경우,
리스트의 항목을 더블 클릭하는 경우
- ActionEvent의 메소드
✓String getActionCommand( )
• 명령의 이름을 리턴
✓Object getSource( )
• 부모인 EventObject 클래스에서 상속된 메소드
- WindowListener 의 메소드
✓윈도우의 상태 변화를 야기하는 경우
✓void windowActivated(WindowEvent ev)
✓void windowClosed(WindowEvent ev)
✓......
- WindowEvent의 메소드
✓int getNewState( )
• 0이면 정상 상태임
✓int getOldState( )
✓Window getWindow( )
- ItemListener 의 메소드
✓void itemStateChanged(ItemEvent ev)
• Checkbox, CheckboxMenuItem, Choice, List에서 아이템을 선택하거나 해제하는 경우
- ItemEvent의 메소드
✓Object getItem( )
• 선택/해제한 항목을 리턴
✓int getStateChange( )
• ItemEvent.SELECTED, ItemEvent.DESELECTED
ItemEvent 처리 예제 코드
package org.awt.eventhandling2;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
class MyListener implements ItemListener {
public void itemStateChanged(ItemEvent ev) {
String item = (String)ev.getItem();
System.out.print(item + "\t");
if (ev.getStateChange() == ItemEvent.SELECTED)
System.out.println("SELECTED");
else
System.out.println("DESELECTED");
}
}
ItemListener 인터페이스를 구현한 MyListener 클래스.
itemStateChanged() 메서드는 아이템의 상태 변화를 처리한다.
해당 아이템의 값을 가져와서 출력하고, getStateChange() 메서드를 사용하여 아이템의 선택 상태가 변경되었는지 확인한다.
ItemEvent.SELECTED 상수를 사용하여 선택된 상태인지를 확인하고, 그에 따라 적절한 메시지를 출력한다.
- MouseListener 의 메소드
✓void mouseClicked(MouseEvent ev)
✓void mouseEntered(MouseEvent e)
✓void mouseExited(MouseEvent e)
✓void mousePressed(MouseEvent e)
✓void mouseReleased(MouseEvent e)
- MouseMotionListener 의 메소드
✓void mouseDragged(MouseEvent ev)
✓void mouseMoved(MouseEvent ev)
- MouseEvent의 메소드
✓int getButton( )
• 상태를바꾼마우스버튼을리턴
• MouseEvent.BUTTON1, MouseEvent.BUTTON2 또는 MouseEvent.BUTTON3 을 리턴
✓int getClickCount( )
• 클릭한 횟수를 리턴
✓Point getPoint( )
• 마우스의 x, y 좌표를 리턴
✓int getX( ), int getY( )
MouseEvent 처리 예제 코드
package org.awt.eventhandling3;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
class MyMouseListener extends MouseAdapter {
public void mouseClicked(MouseEvent ev) {
Point p = ev.getPoint();
String btn = switch (ev.getButton()) {
case MouseEvent.BUTTON1 -> "Left Button";
case MouseEvent.BUTTON2 -> "Middle Button";
case MouseEvent.BUTTON3 -> "Right Button";
default -> null;
};
System.out.println("Mouse " + btn + " clicked : " + p);
}
}
참고 도서 : Java 프로그래밍 (김희천, 정재헌, KNOU press 출판)
'Programming > Java, Spring' 카테고리의 다른 글
| 자바 Stream, max&min count, match, find, reduce, collectors, to map, grouping by, partitioning by, for each, parallel stream (0) | 2023.06.20 |
|---|---|
| Java Stream, filter, map, sorted, distinct, flatmap (0) | 2023.06.19 |
| 자바 멀티 스레드 프로그래밍 (0) | 2023.06.12 |
| Java의 Arrays.sort()를 사용할 때 원시형 타입이 아닌 참조형 타입으로 전달하면 성능 향상이 가능하다 (Dual-Pivot Quicksort, Tim Sort) (0) | 2023.06.08 |
| 자바의 method reference (1) | 2023.06.03 |



