kosta 클라우드 네이티브 애플리케이션 개발 과정 day 26
html & css
마진과 패딩
마진 : 다른 컨텐츠와 결합
패딩 : 컨텐츠의 테두리를 기준으로 내부와 결합
전체 선택자로 초기 값을 지정하고 가는 방법
* { margin:0; padding:0 }
.box1 {
margin:10px;
padding:10px;
border:1px solid #666;
width:300px;
background-color: #FFC;
}
.box2 {
border:1px solid #666;
width:300px;
background-color: #FCC;
margin: 20px;
padding: 20px;
}

마진 값은 음수가 될 수도 있다
margin-top: -20px;

border = 컨텐츠 보더
백그라운드 이미지 설정하기
ul.bullet {
list-style-type:none;
margin:10px 0 0 0;
padding:0;
border:1px solid #999;
border-radius:20px;
width:300px;
background-image: url("images/back2.gif");
background-position: bottom;
background-repeat: no-repeat;
}
ul.bullet li {
width:250px;
height:50px;
margin:10px 0 0 0;
padding:0 0 0 30px;
border:0px solid #555;
background-image: url(images/bullet1.gif);
background-repeat: no-repeat;
background-position: 10px top;
}
</style>
</head>
<body>
<ul class="bullet">
<li> 1. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
<li> 2. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
<li> 3. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
<li> 4. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
<li> 5. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
<li> 6. 리스트의 bullet 을 백그라운드로 사용가능합니다.</li>
</ul>
float을 사용한 리스트 정렬
ul.nothing li {
font-weight:bold;
margin:5px;
float:left;
}
table을 조정해보기
.tbl-ex{
margin:10px;
border: 1px solid #999999;
}
.tbl-ex th{
background-color: #8a8bc0;
font-size: 1.1em;
color: #022250;
border-top-width: 2px;
border-collapse: collapse;
}
.tbl-ex td{
border-style: dotted;
}
.tbl-ex tr.even:hover{
color: #ff6600;
background-color: #0066FF;
}
</style>
</head>
<body>
<table class="tbl-ex" border="1">
<tr>
<th>형식</th>
<th>선택자 이름</th>
<th>스타일 적용 요소</th>
<th>호환성</th>
</tr>
<tr>
<td>a</td>
<td>HTML</td>
<td>모든 HTML에 적용</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS1</td>
</tr>
<tr>
<td>.classname</td>
<td>클래스</td>
<td>클래스로 정의해 준 HTML 태그</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS1</td>
</tr>
<tr class="even">
<td>a.classname</td>
<td>종속 클래스</td>
<td>특정 HTML 태그에 종속된 클래스</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS1</td>
</tr>
<tr>
<td>#idname</td>
<td>아이디</td>
<td>아이디로 정의해준 HTML 태그</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS1</td>
</tr>
<tr>
<td>a#idname</td>
<td>종속아이디</td>
<td>특정 HTML 태그에 종속된 아이디</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS1</td>
</tr>
<tr>
<td>*</td>
<td>전체 선택</td>
<td>모든 HTML 태그에 적용</td>
<td>IE4, FF1,Safari 1, 크롬 1,오페라 3.5, CSS2</td>
</tr>
</table>
</body>
테이블을 만들어보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.table {
margin: 25px;
border-collapse: collapse;
}
.table tr {
margin: 20px;
border: white;
border-bottom-width: thick;
}
.table td:hover{
background-color: #ff6600;
}
.table tr:nth-child(even) td {
background-color: #999999;
}
.table tr th {
background-color: #0066FF;
color: #ffffff;
border-bottom: 3px solid #ffffff;
border-left: 1px solid white;
}
.table tr td {
margin: 30px;
padding: 5px 25px;
background-color: #8a8bc0;
border: 1px solid #ffffff;
text-align: center;
}
</style>
</head>
<body>
<table class="table">
<tr>
<th>1-1</th>
<th>1-2</th>
<th>1-3</th>
<th>1-4</th>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td colspan="2">2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>

간단한 메뉴를 만들어보자
<!DOCTYPE HTML>
<html lang="Ko">
<head>
<meta charset="utf-8">
<title>리스트를 이용한 메뉴 만들기</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
.tab-box{
margin:20px;
width:520px;
}
.tab-box ul{
height:27px;
list-style-type: none;
overflow: hidden;
}
.tab-box ul li{
float: left;
width:calc(100% / 5 - 2px);
height:22px;
border: 1px solid #953;
background-color: #FF9900;
border-radius: 5px 5px 0 0;
margin-right:2px;
text-align: center;
box-sizing: border-box;
}
.tab-view{
border: 1px solid #999;
text-align: center;
margin-top: -20px;
line-height: 200px;
}
.tab-box ul .selected{
background-color: #999999;
}
</style>
<script src="" type="text/javascript"></script>
</head>
<body>
<div class="tab-box">
<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
<li>메뉴 3</li>
<li class="selected">메뉴 4</li>
<li>메뉴 5</li>
</ul>
<div class="tab-view">탭뷰입니다</div>
</div>
</body>
</html>

자바 스크립트

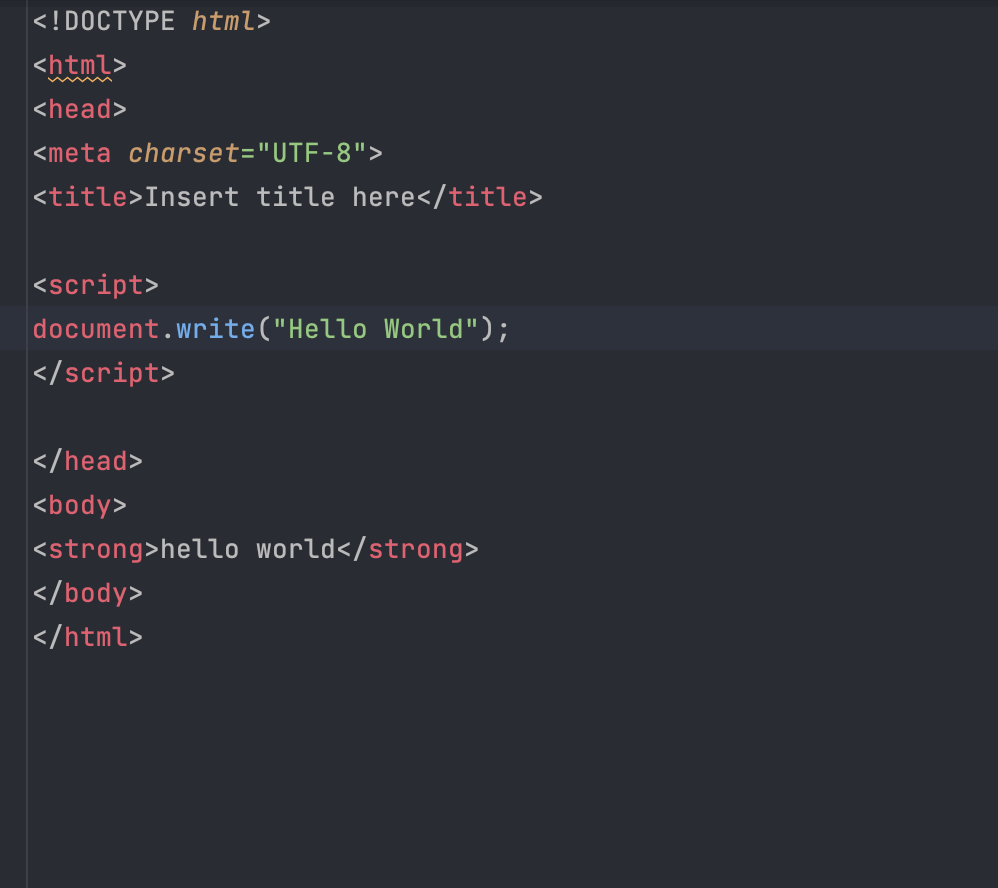
스크립트가 먼저 나올까 브라우저가 먼저 나올까?
스크립트가 먼저 나온다

alert로 해보면 어떨까 ?

스크립트가 먼저 찍힌다
바디 밑으로 빼면 어떨까?
</head>
<body>
<strong>hello world</strong>
<script>
// document.write("Hello World");
alert("Hello World!!!");
</script>
</body>
</html>
그렇더라도 script가 먼저 읽힘
html 해석 자체는 먼저 하지만(document object 모델화 시키고) 실제 렌더링은 script가 먼저 작동을 하고 진행이 된다.
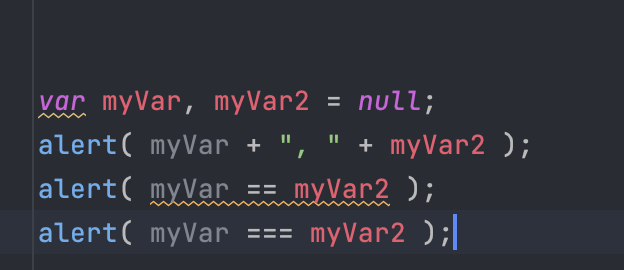
자바스크립트의 undefined와 null

두개는 객체를 비교 => true 값을 리턴
세개는 value 값까지 비교 => false를 리턴
js에서 함수 내에서 var를 통해 변수 선언을 하면 지역변수가 된다
<script type="text/javascript">
function func(){
v1 = "hello javascript";
}
func();
alert( v1 );
</script>하지만 그냥 선언하면 바깥에서 출력이 됨
9 9 단을 찍어서 테이블에 출력해보기
<table class="table">
<tr>
<th>2단</th>
<th>3단</th>
<th>4단</th>
<th>5단</th>
<th>6단</th>
<th>7단</th>
<th>8단</th>
<th>9단</th>
</tr>
<tr>
<td class="dan2">2</td>
<td class="dan3">3</td>
<td class="dan4">4</td>
<td class="dan5">5</td>
<td class="dan6">6</td>
<td class="dan7">7</td>
<td class="dan8">8</td>
<td class="dan9">9</td>
</tr>
</table>
<script>
for (let i = 2; i <= 9; i++) {
let nineTimes = document.querySelector(`.dan${i}`);
for (let j = 1; j <= 9; j++) {
nineTimes.innerHTML += `${i} x ${j} = ${i * j} <br>`
}
}반응형
'교육 > Java&Spring' 카테고리의 다른 글
| kosta 클라우드 네이티브 애플리케이션 개발 과정 day 27 (0) | 2023.01.30 |
|---|---|
| java & spring 4 (0) | 2023.01.28 |
| kosta 클라우드 네이티브 애플리케이션 개발 과정 day 25 (0) | 2023.01.26 |
| kosta 클라우드 네이티브 애플리케이션 개발 과정 day 24 (0) | 2023.01.25 |
| kosta 클라우드 네이티브 애플리케이션 개발 과정 day 23 (0) | 2023.01.19 |

