자바스크립트 + 제이쿼리 입문 day 8
setInterval을 통해 올라가는 상태바 구현하기
<style>
.self {
width: 500px;
margin: 500px auto;
background-color: gray;
}
.self p {
padding: 5px 0;
background-color: aqua;
width: 0%; text-align: center;
overflow: hidden;
transition : .2s linear;
}
</style>
<script>
let num =0;
let inter = setInterval(function(){
if (num <80){
num++;
} else {
clearInterval(inter);
}
$('.self p').css('width', `${num}%`);
},10)
</script>
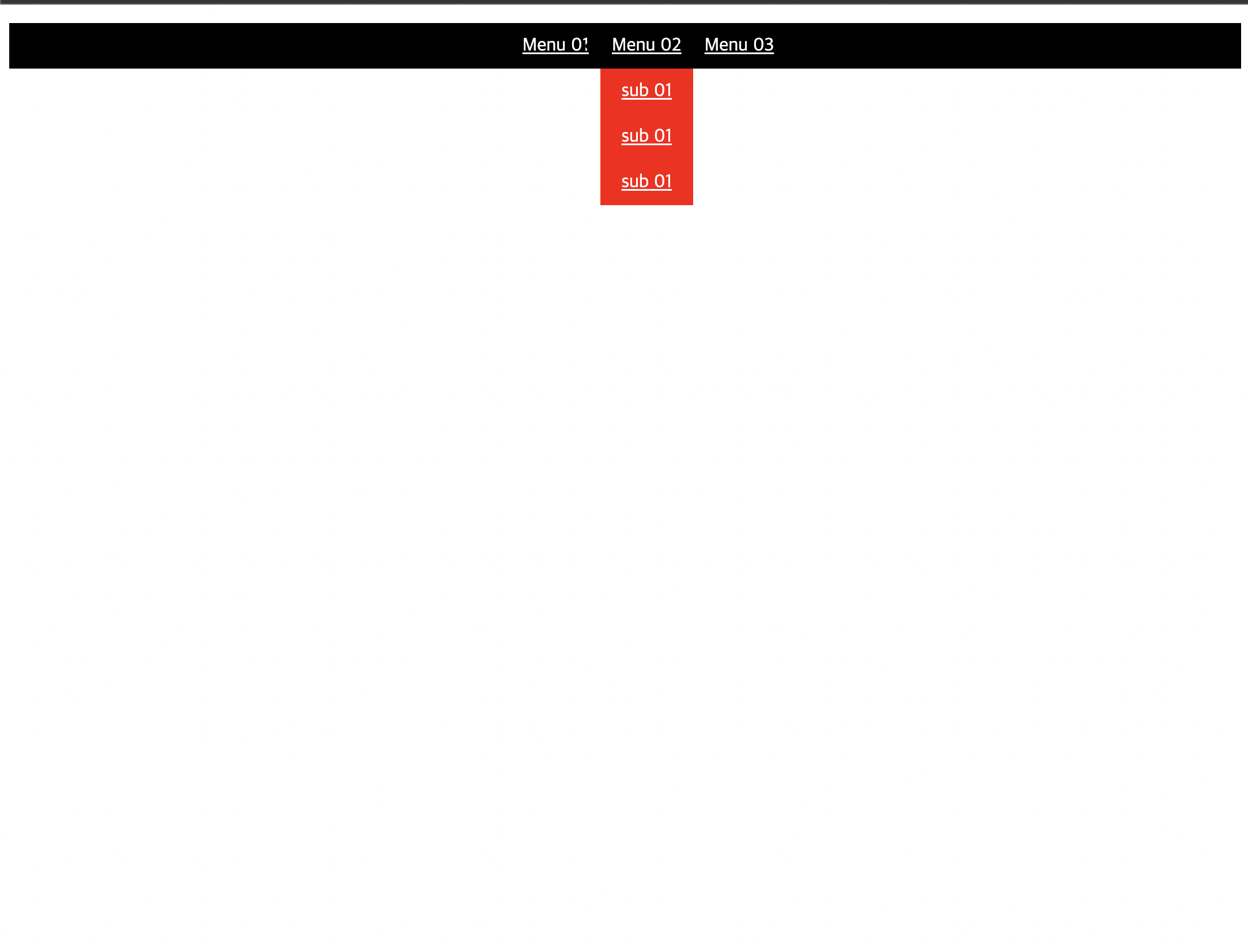
slide를 구현해보기
버튼이 펼쳐지도록 한다 !
<script>
$('header li').click(function(){
$('header li div').slideUp();
$(this).find('div').slideDown(500);
});
</script>
let idx = $(this).index();
$('header li').find('div').slideUp();
$('header li').eq(idx).find('div').slideDown();
slide toggle을 구현하기

<div class="faq">
<div>
FAQ 1
<Div>FAQ 답변</Div>
</div>
<div>
FAQ 2
<Div>FAQ 답변</Div>
</div>
</div>
<style>
.faq{}
.faq > div{border-top: 1px solid #000; padding:20px;}
.faq > div > div{ display:none; padding:40px; background-color: #eee;}
</style>
<script>
$('.faq > div').click(function(){
$(this).find('div').slideToggle();
})
</script>
전체 코드
FAQ 1
FAQ 답변
FAQ 2
FAQ 답변
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<!--slide.html-->
<header>
<nav>
<ul>
<li>
<a href="#">Menu 01</a>
<div>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
</div>
</li>
<li>
<a href="#">Menu 02</a>
<div>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
</div>
</li>
<li>
<a href="#">Menu 03</a>
<div>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
<a href="#">sub 01</a>
</div>
</li>
</ul>
</nav>
</header>
<style>
header {
background-color: #000;
text-align: center;
}
header ul {
display: flex;
justify-content: center;
}
header ul a {
color: #fff;
padding: 10px;
display: block;
}
header ul li {
position: relative;
}
header ul div {
position: absolute;
left: 0;
bottom: 0px;
background-color: #f00;
transform: translateY(100%);
width: 100%;
display: none;
}
</style>
<script>
$('header li').click(function(){
// $('header li div').slideUp();
// $(this).find('div').slideDown(500);
event.preventDefault();
let idx = $(this).index();
$('header li div').stop().slideUp(); // stop : 기존에 진행중인 것이 있다면 멈추고 작업하기
$('header li').eq(idx).find('div').slideDown();
});
</script>
<div class="faq">
<div>
FAQ 1
<Div>FAQ 답변</Div>
</div>
<div>
FAQ 2
<Div>FAQ 답변</Div>
</div>
</div>
<style>
.faq{}
.faq > div{border-top: 1px solid #000; padding:20px;}
.faq > div > div{ display:none; padding:40px; background-color: #eee;}
</style>
<script>
$('.faq > div').click(function(){
$(this).find('div').slideToggle();
})
</script>
</body>
</html>
한 페이지에서 움직이는 애니메이팅 구현하기
<script>
$('aside a').click(function(){
$('html').animate({
scrollTop:1000
})
});
</script>
하드코딩 풀기
$('aside a').click(function(){
$('html').animate({
scrollTop:$(window).height()
})
});
해당 idx로 이동하기
<script>
$('aside a').click(function(){
event.preventDefault();
let idx = $(this).index();
$('html').animate({
scrollTop:$(window).height() * idx
})
});
</script>
클릭한 곳에 색칠하기
aside a.active{background-color: rgb(41, 152, 216);}
<script>
$('aside a').click(function(){
event.preventDefault();
let idx = $(this).index();
$('html').animate({
scrollTop:$(window).height() * idx
})
$('aside a').removeClass('active').eq(idx).addClass('active'); // 클래스를 넣어주겠다
});
</script>
마우스 휠 액션을 통한 페이징 구현
$('section').on('mousewheel', function(e){ // on 메서드를 통해 다중의 이벤트를 잡을 수도 있다.
console.log(e.originalEvent.wheelDelta) // 휠을 올리거나 내릴 때 숫자 값이 나온다
})휠 움직임에 따른 숫자값을 볼 수 있다.
// 마우스 휠 통한 페이징 구현
let offset = 0;
$("section").on("mousewheel", function (e) {
try{
// on 메서드를 통해 다중의 이벤트를 잡을 수도 있다.
// 휠을 올리거나 내릴 때 숫자 값이 나온다
if (e.originalEvent.wheelDelta < 0) {
offset = $(this).next().offset().top; // 상단으로부터 떨어져있는 거리
idx = $(this).next().index();
} else {
offset = $(this).prev().offset().top;
idx = $(this).prev().index();
}
$("html").stop().animate({
scrollTop: offset,
});
$("aside a").removeClass("active").eq(idx).addClass("active");
} catch{}
});
클릭시와 스크롤시에 쓰이는 변수 값들이 연결되어 있다
idx -> 바뀐 페이지에 따라 색깔 변경 가능
함수로 중복 코드 정리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script
src="https://code.jquery.com/ui/1.13.1/jquery-ui.min.js"
integrity="sha256-eTyxS0rkjpLEo16uXTS0uVCS4815lc40K2iVpWDvdSY="
crossorigin="anonymous"
></script>
<title>Document</title>
</head>
<body>
<main>
<section>01</section>
<section>02</section>
<section>03</section>
<section>04</section>
<section>05</section>
</main>
<style>
aside {
position: fixed;
right: 3%;
top: 50%;
}
aside a {
width: 10px;
height: 10px;
display: block;
background-color: #000;
margin: 10px 0;
}
aside a.active {
background-color: rgb(41, 152, 216);
}
body {
margin: 0;
}
section {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 5rem;
}
section:nth-child(even) {
background-color: #ddd;
}
</style>
<aside>
<a></a>
<a></a>
<a></a>
<a></a>
<a></a>
</aside>
<script>
let idx = 0;
function ani() {
$("html")
.stop()
.animate(
{
scrollTop: $(window).height() * idx,
},
500,
function () {
//콜백함수
console.log("애니끝");
}
);
$("aside a").removeClass("active").eq(idx).addClass("active"); // 클래스를 넣어주겠다
}
$("aside a").click(function () {
event.preventDefault();
idx = $(this).index();
ani();
});
// 마우스 휠 통한 페이징 구현
let offset = 0;
$("section").on("mousewheel", function (e) {
try {
// on 메서드를 통해 다중의 이벤트를 잡을 수도 있다.
// 휠을 올리거나 내릴 때 숫자 값이 나온다
if (e.originalEvent.wheelDelta < 0) {
// offset = $(this).next().offset().top; // 상단으로부터 떨어져있는 거리
idx = $(this).next().index();
} else {
// offset = $(this).prev().offset().top;
idx = $(this).prev().index();
}
ani();
} catch {}
});
</script>
</body>
</html>
반응형
'교육 > Javascript&Jquery' 카테고리의 다른 글
| 자바스크립트 + 제이쿼리 입문 day 10 (0) | 2023.01.11 |
|---|---|
| 자바스크립트 + 제이쿼리 입문 day 9 (0) | 2023.01.09 |
| 자바스크립트 + 제이쿼리 입문 day 7 (0) | 2023.01.04 |
| 자바스크립트 + 제이쿼리 입문 day 6 (0) | 2023.01.02 |
| 자바스크립트 + 제이쿼리 입문 day 5 (0) | 2022.12.29 |

