day 2
자바스크립트 + 제이쿼리 입문
연산자
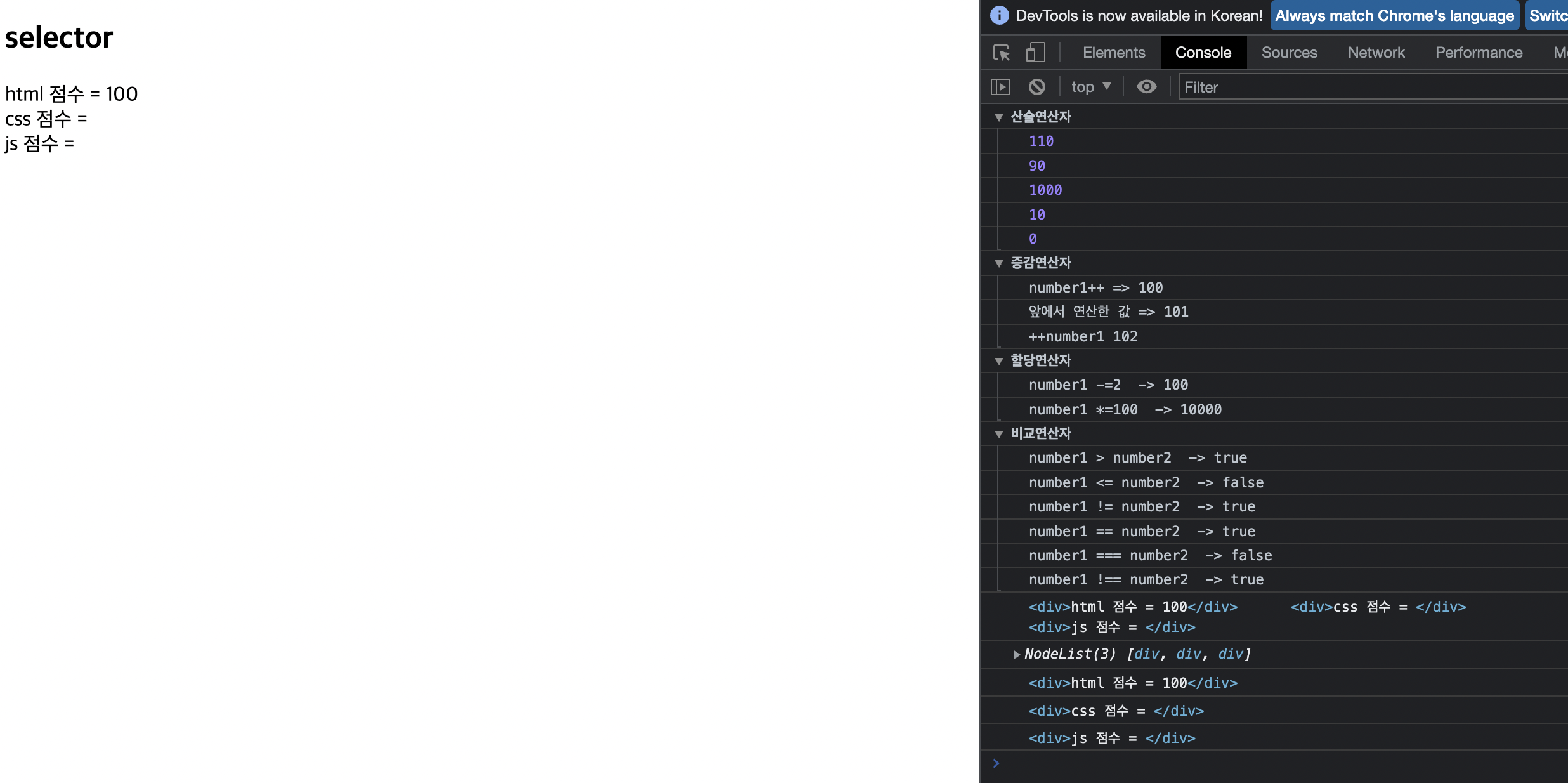
산술연산자 -> +, -, *, /, %
증감연산자 -> ++, --
할당연산자 -> +=, -=, *=, /= (연산 후에 값을 재할당한다)
비교연산자 -> 좌측과 우측의 값이 크다 작다를 비교 (100 > 10)
=> 이 식이 성립을 하느냐 못하느냐가 중요 !
관계연산자 -> &&, ||
e.g. 100 > 10 && a > b
변수
가변변수와 불변변수
var = 전역변수와 함수 내에서만 사용할 수 있는 지역 변수로 구분
let = 블록 스코프의 범위에서만 값을 유지
const = 한번 지정하면 절대 변경되지 않는 불변 변수
* 스코프란 변수에 접근 가능한 영역을 의미
* var 블록 스코프 밖에서도 변수를 참조할 수 있어 문제 발생
자바스크립트에서 '===' 은 타입까지 같이 판단하는 연산을 한다.
e.g.
'10' == 10
-> true
'10' === 10
-> false
다음과 같이 만든 div에 값을 넣어보기
<article class="sel">
<h2>selector</h2>
<div>html 점수 = </div>
<div>css 점수 = </div>
<div>js 점수 = </div>
</article>셀렉터로 각각을 잡아야 한다.
const elementDiv1 = document.querySelector('.sel > div:nth-of-type(1)'); // 형제 요소들 중에서 첫번째 div를 이야기함
증감 연산자를 이용해서 텍스트를 살리고 숫자를 추가해주는 방법
// elDiv[0].innerHTML = 100; // 그냥 [0] = 100 으로 하거나 이렇게 할 경우 안에 텍스트가 덮어씌워짐
elDiv[0].innerHTML += 100;

변수화 하여 처리할 수 있다.
let scoreHtml = 100;
let scoreCss = 80;
let scoreJs = 50;
elDiv[0].innerHTML += scoreHtml;
elDiv[1].innerHTML += scoreCss;
elDiv[2].innerHTML += scoreJs;
3항 연산자를 이용해서 합격 불합격 판단을 출력하기

wrap up
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--calc.html-->
<script>
let number1 = 100, number2 = 10;
console.group('산술연산자');
console.log(number1 + number2);
console.log(number1 - number2);
console.log(number1 * number2);
console.log(number1 / number2);
console.log(number1 % number2);
console.groupEnd();
console.group('증감연산자');
console.log('number1++ => ' + (number1++)); // 늘어나지 않는다 !
console.log('앞에서 연산한 값 => ' + (number1));
console.log('++number1 ' + (++number1));
console.groupEnd();
console.group('할당연산자');
number1 -= 2;
console.log('number1 -=2 -> ' + number1)
number1 *= 100;
console.log('number1 *=100 -> ' + number1)
console.groupEnd();
console.group('비교연산자');
console.log('number1 > number2 -> ' + (number1 > number2))
console.log('number1 <= number2 -> ' + (number1 <= number2))
console.log('number1 != number2 -> ' + (number1 != number2))
number1 = '10'; // 숫자가 아니라 string 타입으로 했을 때
console.log('number1 == number2 -> ' + (number1 == number2)) // true
console.log('number1 === number2 -> ' + (number1 === number2)) // false
console.log('number1 !== number2 -> ' + (number1 !== number2)) // true
console.groupEnd();
</script>
<article class="sel">
<h2>selector</h2>
<div>html 점수 = </div>
<div>css 점수 = </div>
<div>js 점수 = </div>
<div>총점 = </div>
<div>평균 = </div>
<div>p/f = </div>
</article>
<script>
// 여기서 명력을 넣어주어야 하는 애들 -> 3개 -> div로 되어 있는
// 셀렉터로 선정한 후에 각각에 값을 넣어준다
const elementDiv1 = document.querySelector('.sel > div:nth-of-type(1)'), // 형제 요소들 중에서 첫번째 div를 이야기함
elementDiv2 = document.querySelector('.sel > div:nth-of-type(2)'),
elementDiv3 = document.querySelector('.sel > div:nth-of-type(3)');
console.log(elementDiv1, elementDiv2, elementDiv3);
// css 같은 경우 모든 div를 다 가리키게 되듯이 script에서도 다중으로 잡을 수 있음
// 이때 querySelector에 all이 추가됨
const elDiv = document.querySelectorAll('.sel > div');
console.log(elDiv)
console.log(elDiv[0])
console.log(elDiv[1])
console.log(elDiv[2])
// elDiv[0].innerHTML = 100; // 그냥 [0] = 100 으로 하거나 이렇게 할 경우 안에 텍스트가 덮어씌워짐
// elDiv[0].innerHTML += 100;
// elDiv[1].innerHTML += 80;
// elDiv[2].innerHTML += 50;
let scoreHtml = 100;
let scoreCss = 80;
let scoreJs = 50;
elDiv[0].innerHTML += scoreHtml;
elDiv[1].innerHTML += scoreCss;
elDiv[2].innerHTML += scoreJs;
let scoreTotal = scoreHtml + scoreCss + scoreJs;
let scoreAvg = scoreTotal / 3;
elDiv[3].innerHTML += scoreTotal;
elDiv[4].innerHTML += scoreAvg;
let passOrFail = (scoreAvg >= 60);
elDiv[5].innerHTML += passOrFail ? 'pass' : 'fail';
</script>
</body>
</html>반응형
'교육 > Javascript&Jquery' 카테고리의 다른 글
| 자바스크립트 + 제이쿼리 입문 day 6 (0) | 2023.01.02 |
|---|---|
| 자바스크립트 + 제이쿼리 입문 day 5 (0) | 2022.12.29 |
| 자바스크립트 + 제이쿼리 입문 day 4 (0) | 2022.12.26 |
| 자바스크립트 + 제이쿼리 입문 day 3 (0) | 2022.12.23 |
| 자바스크립트 + 제이쿼리 입문 day 1 (0) | 2022.12.19 |


